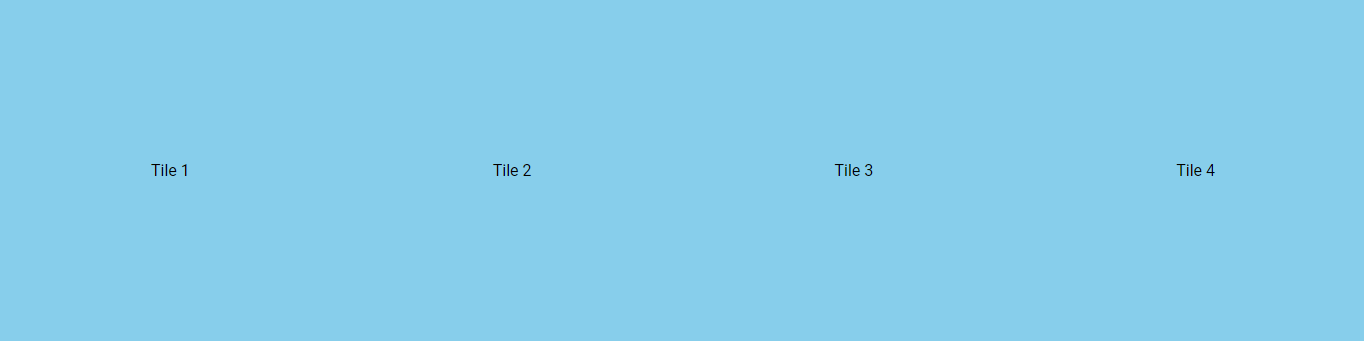
grid list's md-row-height="fit" results in tile height being 0 even even when md-grid-list has height · Issue #2741 · angular/material · GitHub

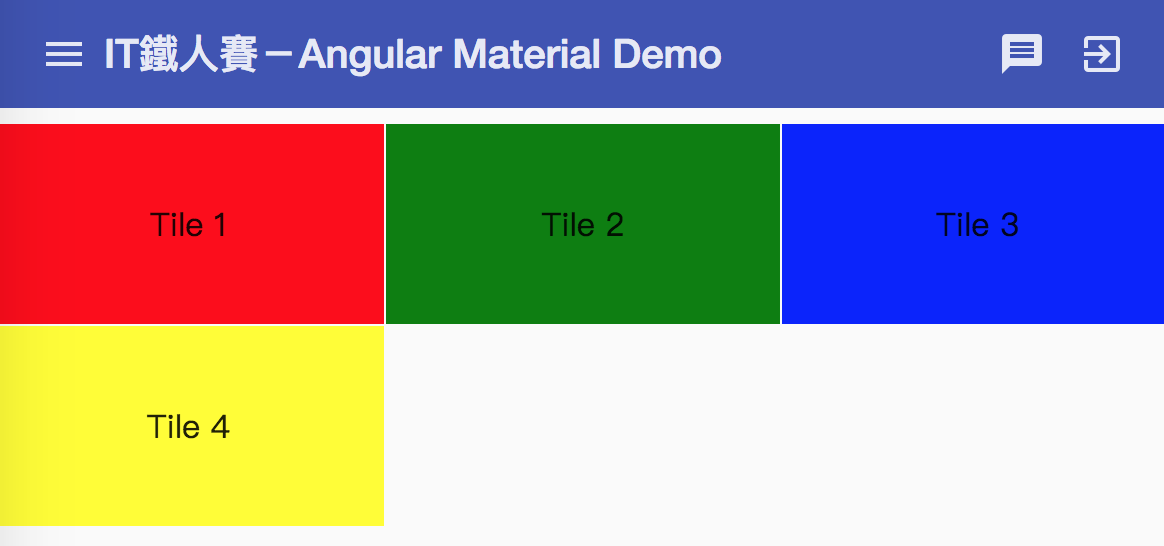
typescript - Angular8 Material, Grid with both headers and tiles. mat-grid-tile content not totally resizing - Stack Overflow

Drag Drop: mat-grid-tile does not retain height when being dragged · Issue #14417 · angular/components · GitHub

How to make mat-button fill the available space in a mat-grid-tile inside a mat-grid-list? - The web development company Lzo Media - Senior Backend Developer